Themes
Themes
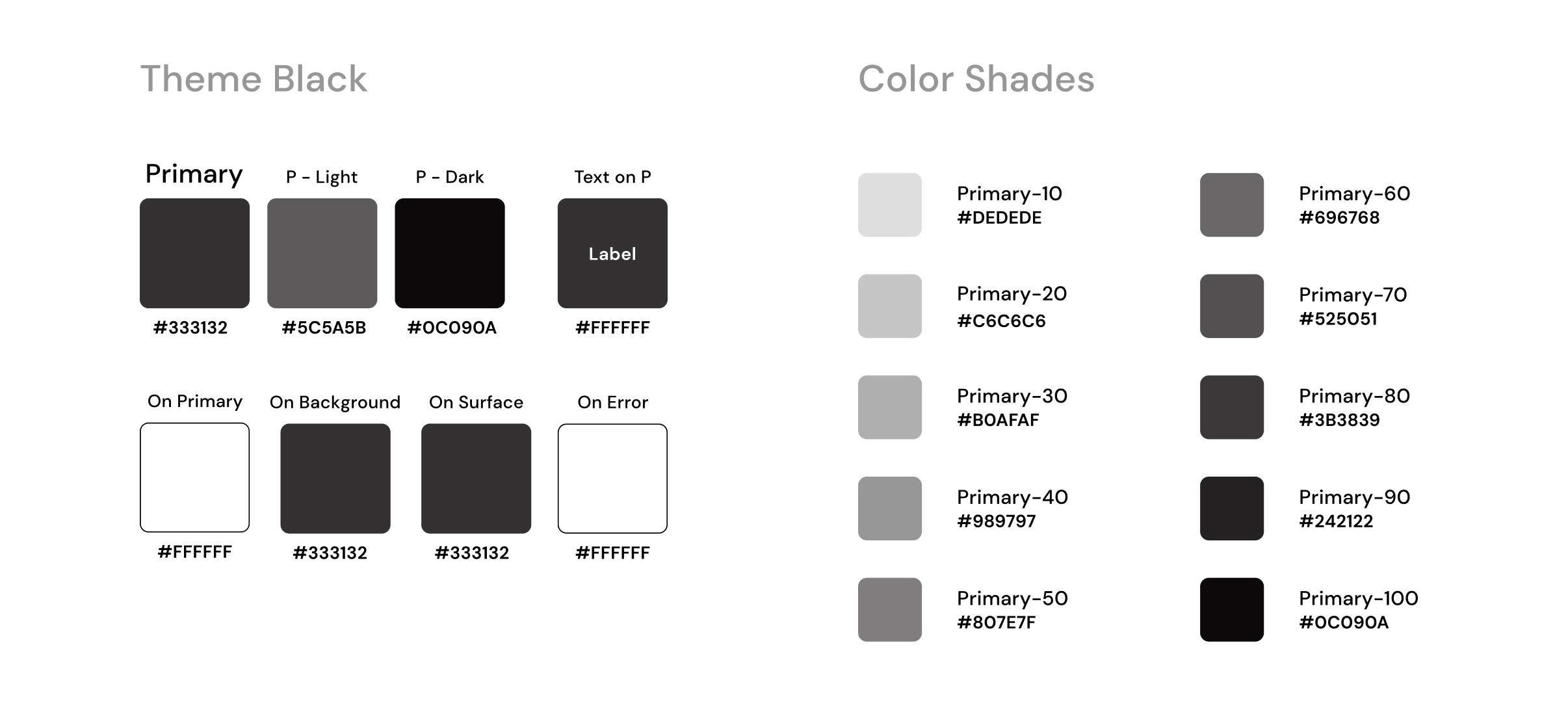
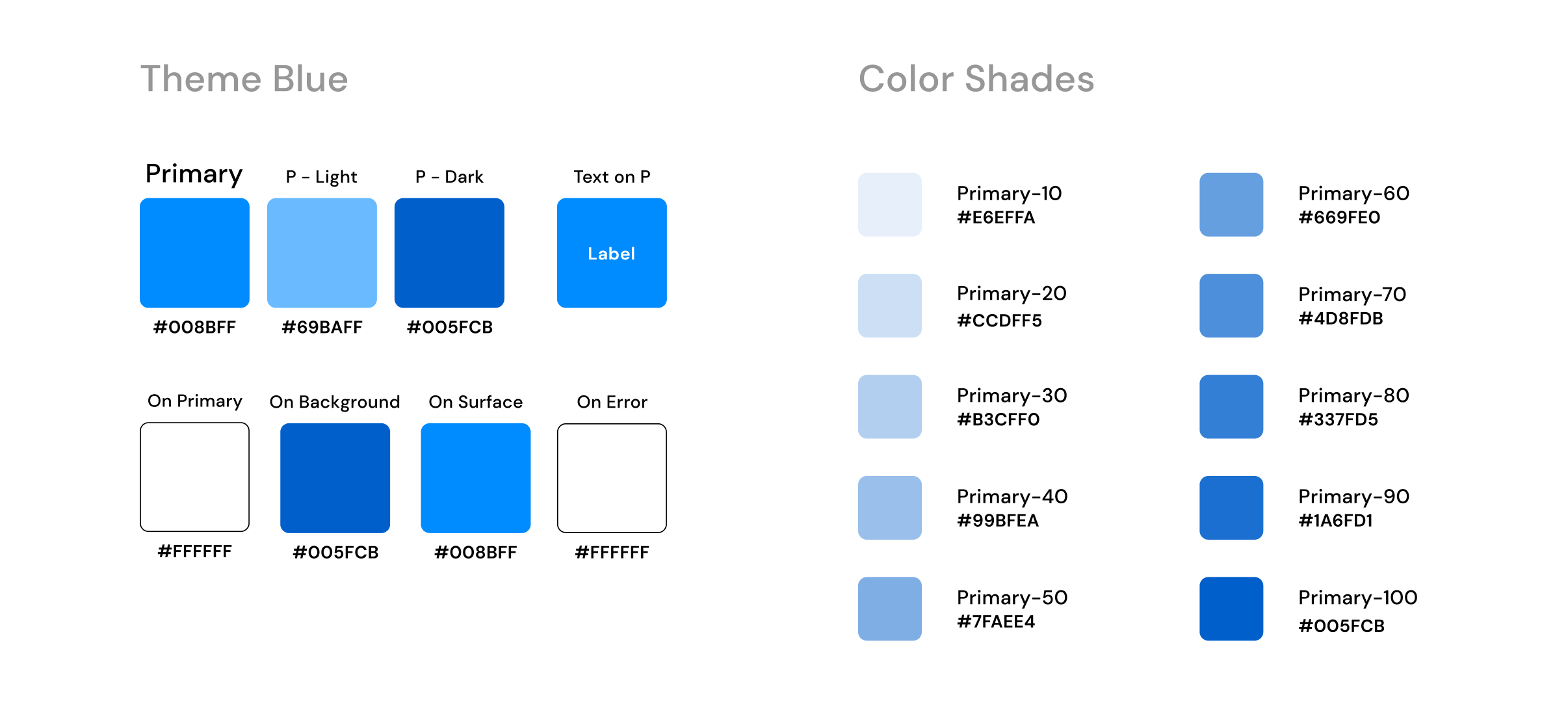
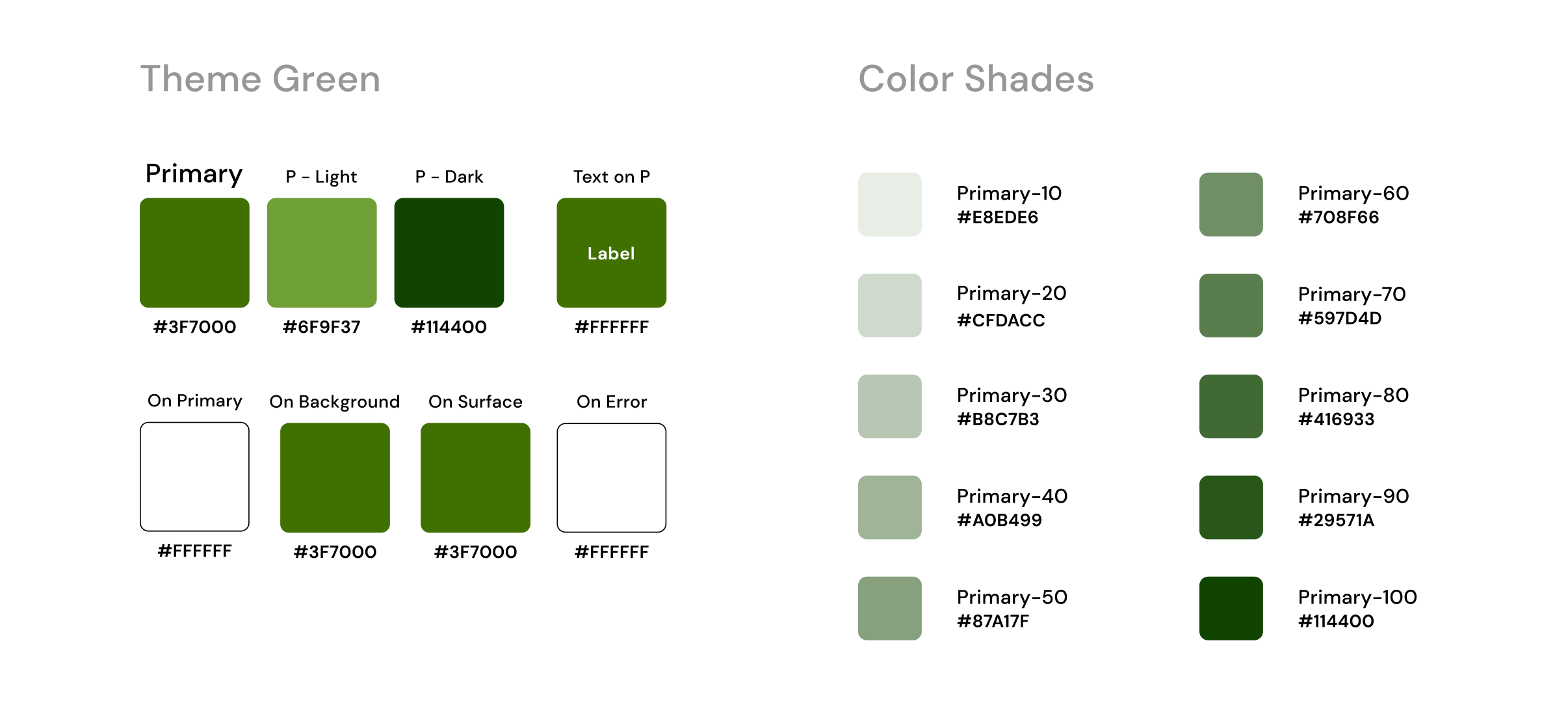
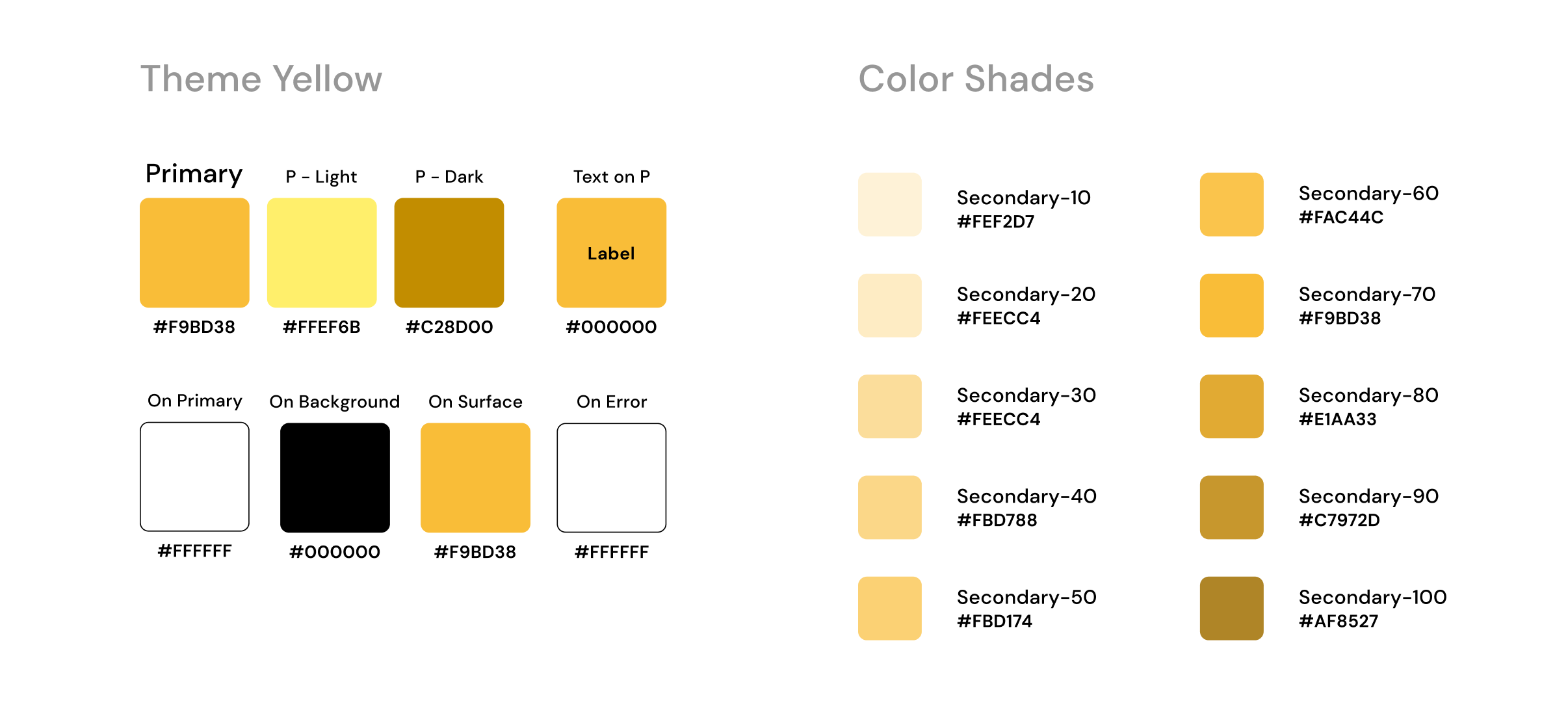
We provided 5 different colors and themed
To change the theme, simply just change the theme parameter of the MaterialApp widget
Black

Blue

Green

Yellow

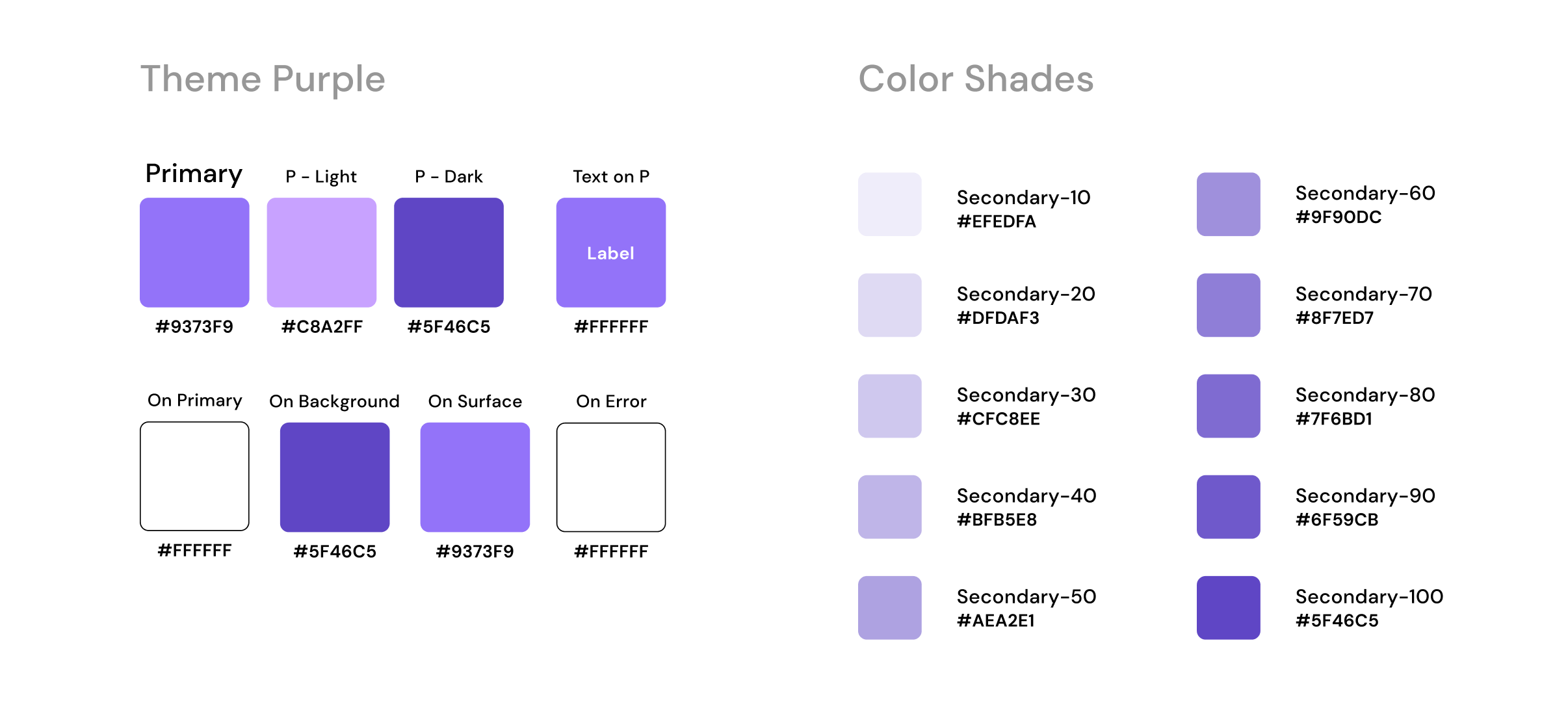
Purple

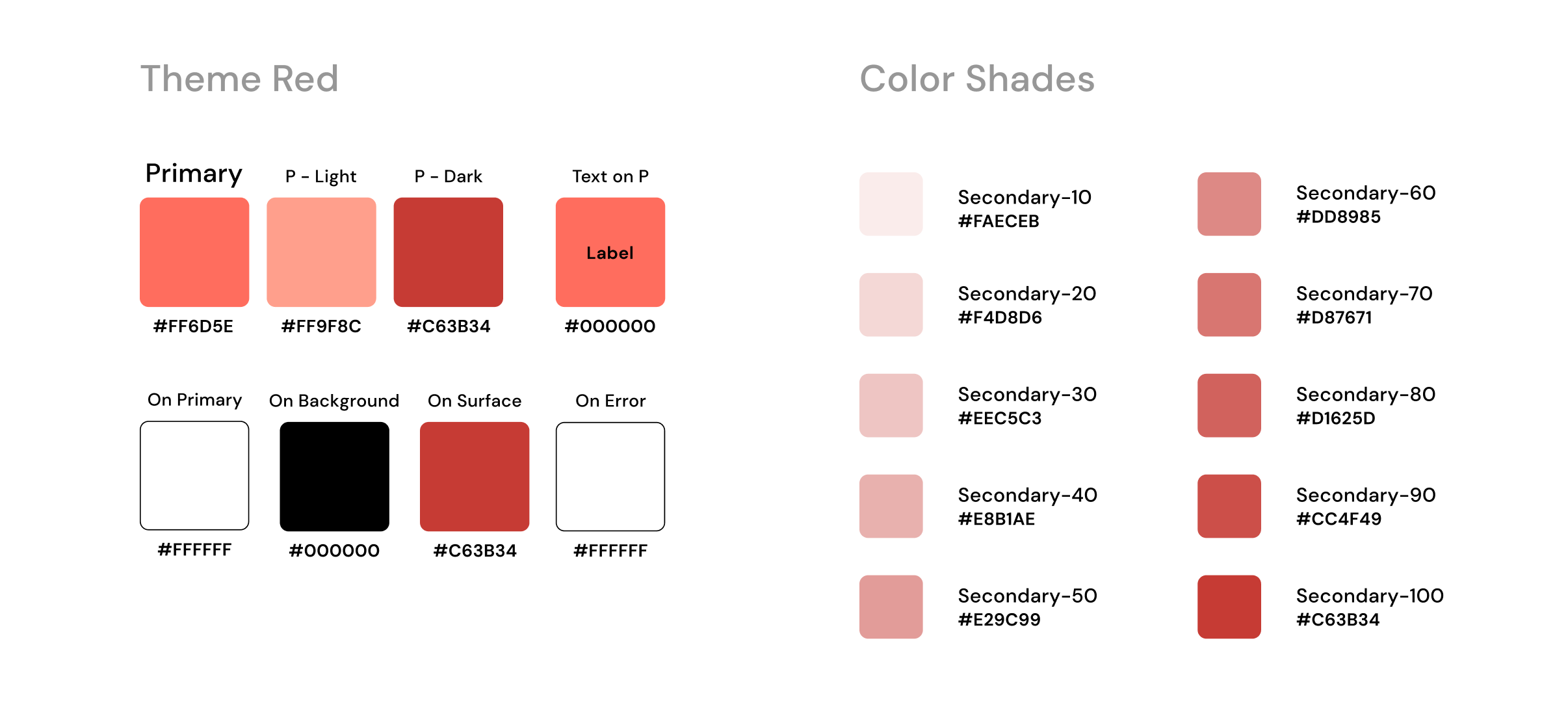
Red

Changing the theme
import 'package:flutter/material.dart';
import 'package:travel_wallet_ui/travel_wallet_ui.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeColor.blackTheme, // here
// ...
);
}
}