Scaffolds

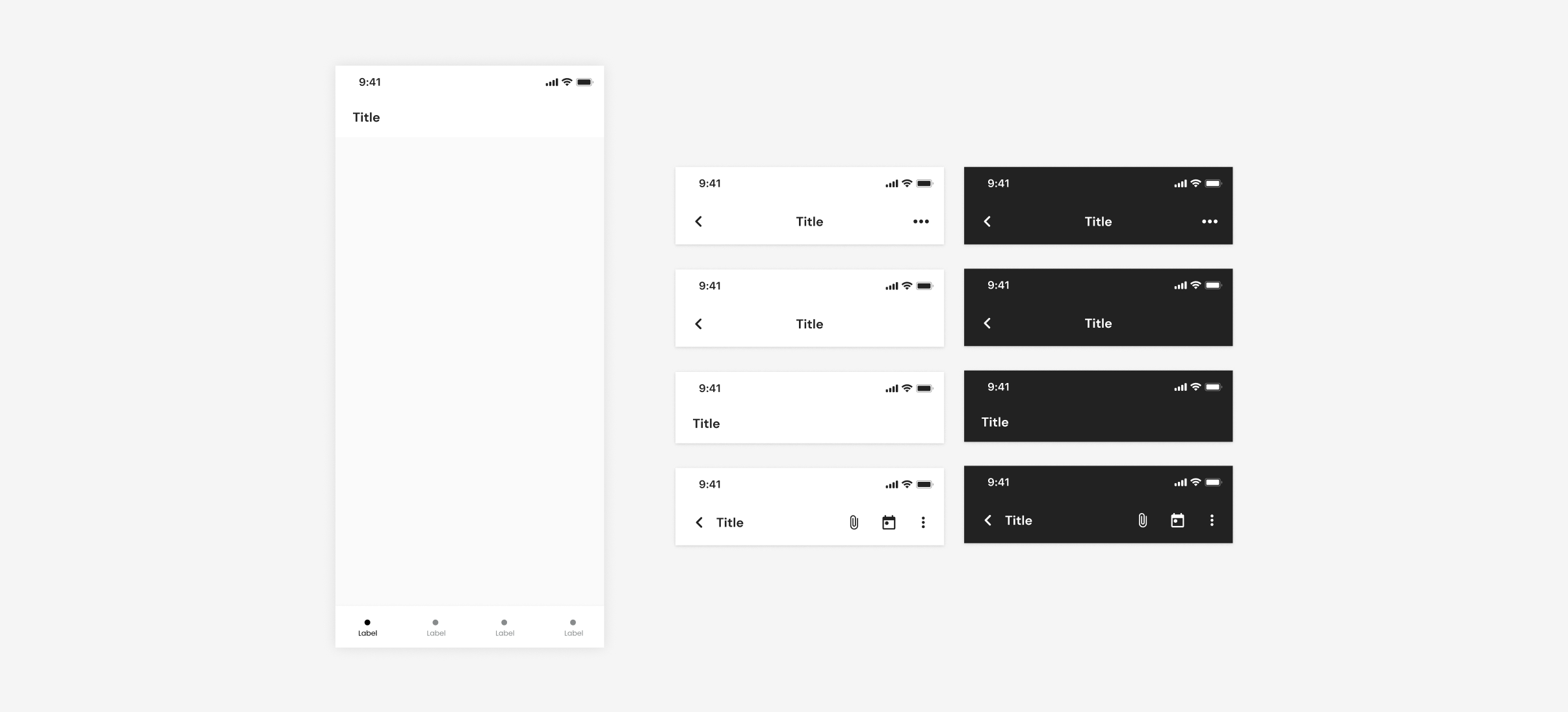
Appbars
You can use AppBar class that flutter provided. This sample show some properties on appbar.
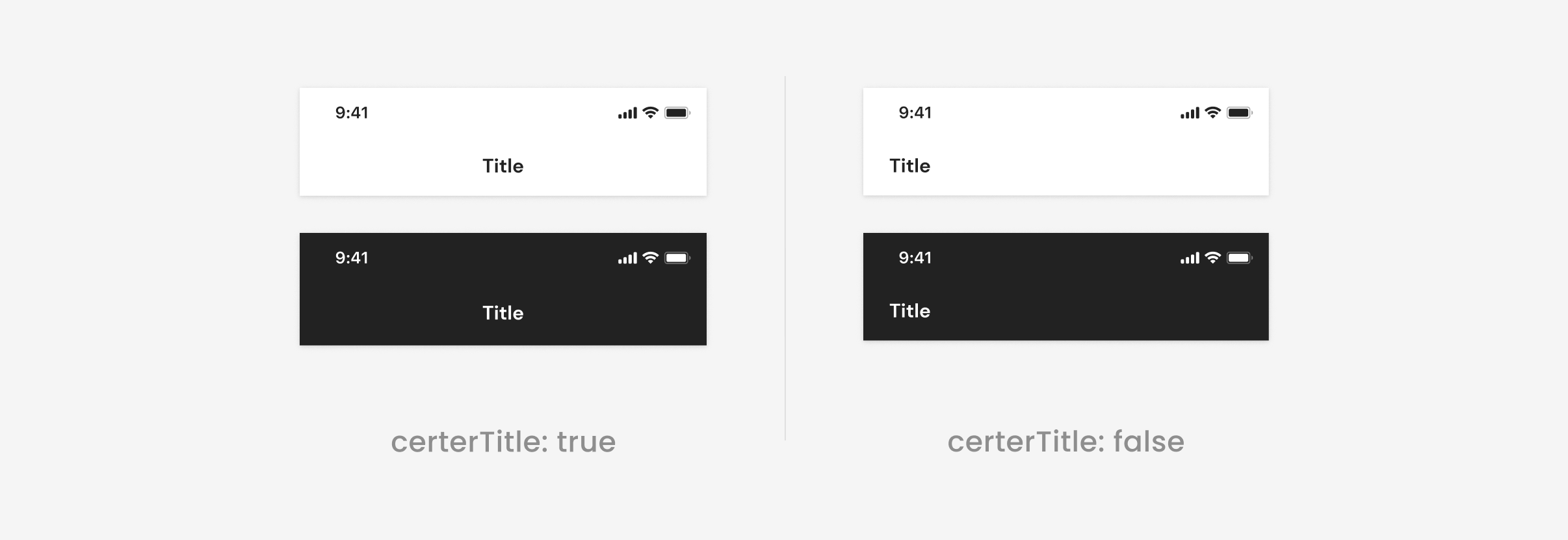
Center Title
Use centerTitle for alignment center.

AppBar(
title: const Text('Title'),
actions: const <Widget>[Icon(Icons.more_vert)],
leading: const Icon(
Icons.chevron_left,
),
centerTitle: true,
)
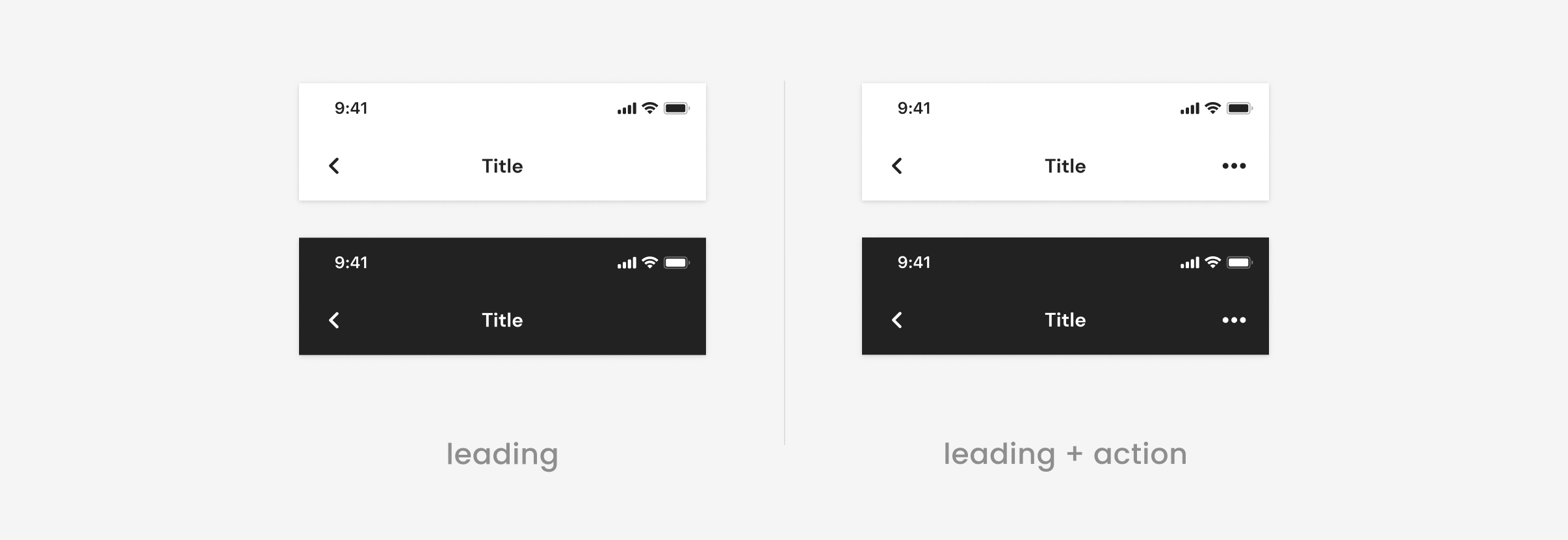
Leading & Action

AppBar(
title: const Text('Title'),
leading: const Icon(
Icons.chevron_left,
),
centerTitle: true,
)
Action
AppBar(
title: const Text('Title'),
actions: const <Widget>[Icon(Icons.more_vert)],
leading: const Icon(
Icons.chevron_left,
),
centerTitle: true,
)
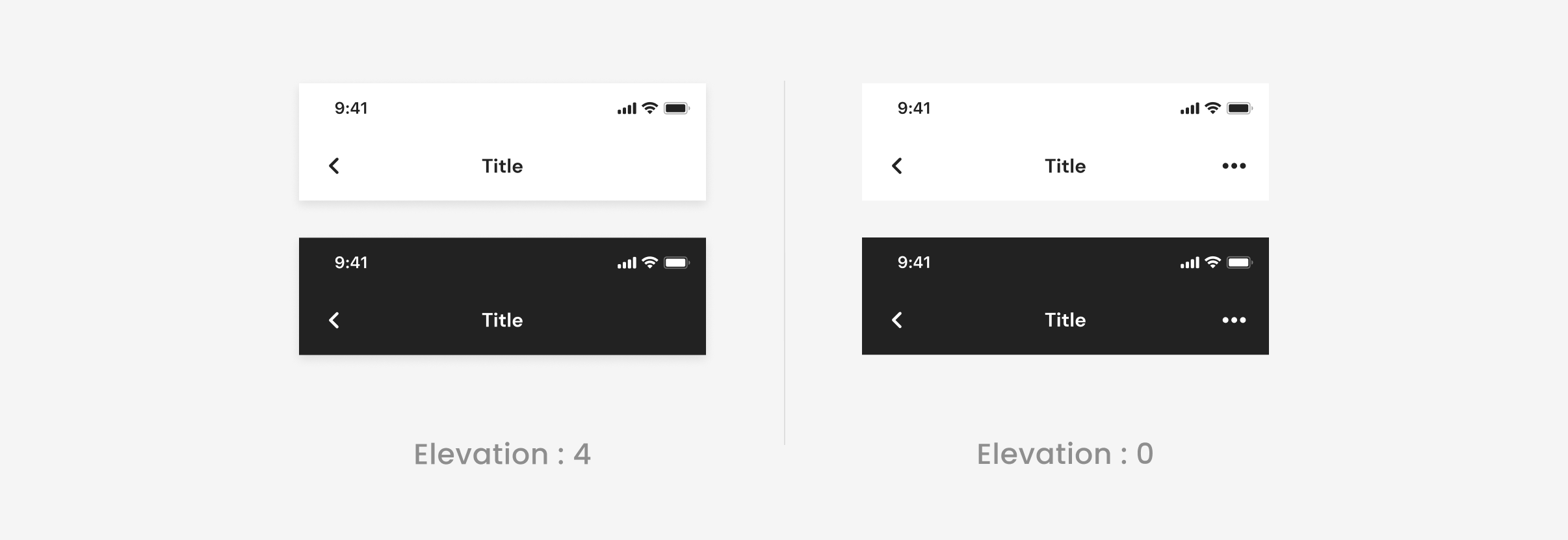
Elevation
Default app bar have an elevation shadow (elevation: 4). You can change elevation to 0 for remove shadow.

AppBar(
title: const Text('Title'),
actions: const <Widget>[Icon(Icons.more_vert)],
leading: const Icon(
Icons.chevron_left,
),
centerTitle: true,
elevation: 0
)
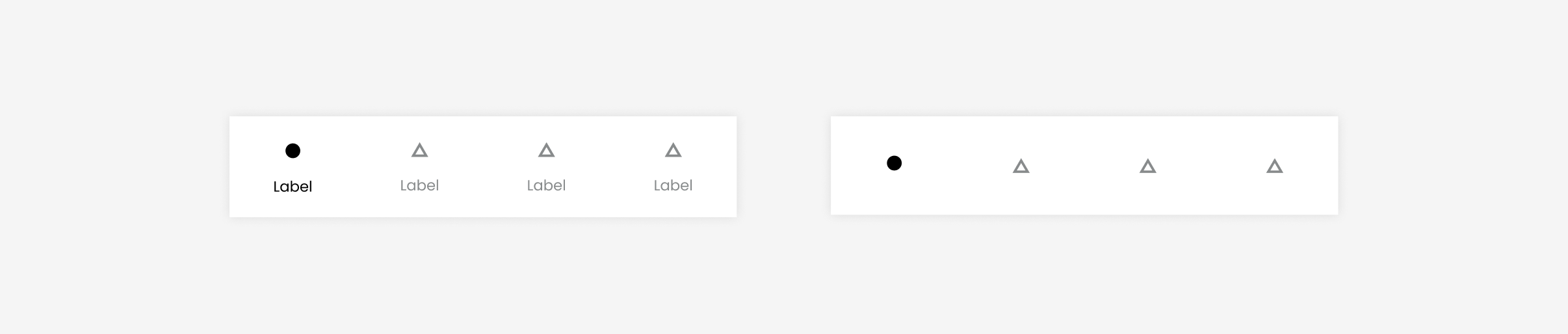
Bottom Navigation Bar

Scaffold(
bottomNavigationBar: ......,
)
Bottom Navigation Bar Item

Scaffold(
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.lens),
label: 'Label 1',
),
BottomNavigationBarItem(
icon: Icon(Icons.lens),
label: 'Label 2',
),
BottomNavigationBarItem(
icon: Icon(Icons.lens),
label: 'Label 3',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Theme.of(context).primaryColor,
onTap: _onItemTapped,
),
);
NOTE:
BottomNavigationBartype is a widget, which means you can customize it yourself if you don't want to useBottomNavigationBarItem.
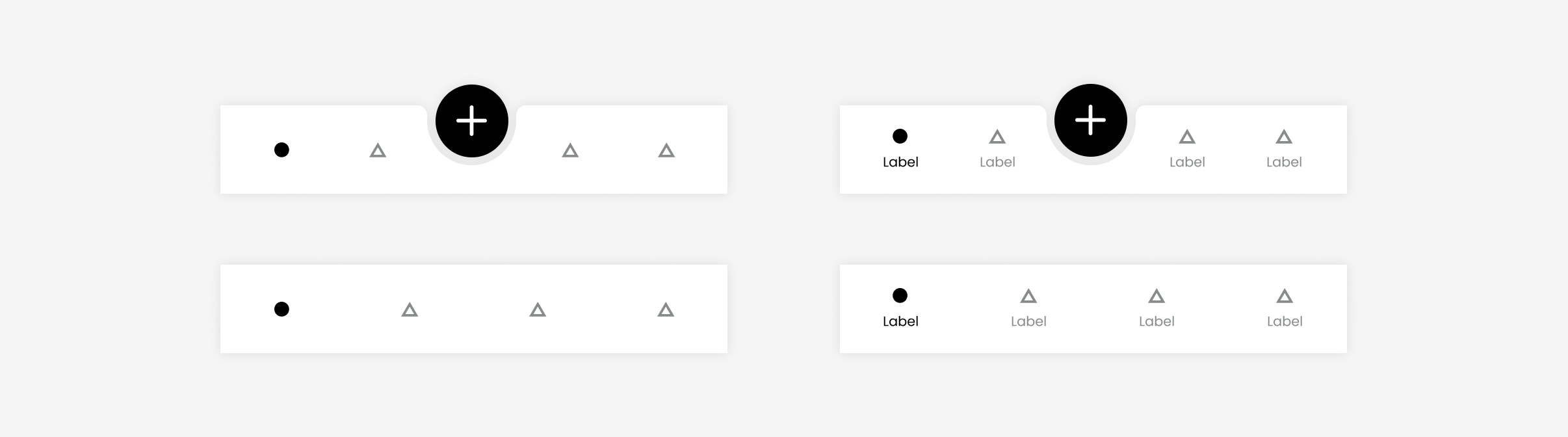
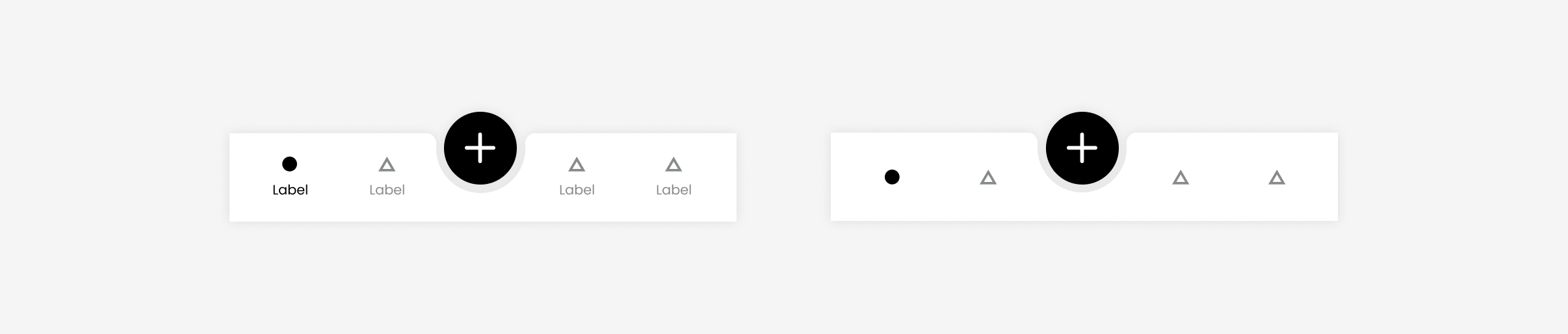
Bottom AppBar

Scaffold(
bottomNavigationBar: BottomAppBar(
color: Colors.white,
child: bottomAppBarContents,
),
)
Examples
AppBars
This sample shows an AppBar with two simple actions. The first action opens a SnackBar, while the second action navigates to a new page.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatelessWidget(),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('AppBar Demo'),
actions: <Widget>[
IconButton(
icon: const Icon(Icons.add_alert),
tooltip: 'Show Snackbar',
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('This is a snackbar')));
},
),
IconButton(
icon: const Icon(Icons.navigate_next),
tooltip: 'Go to the next page',
onPressed: () {
Navigator.push(context, MaterialPageRoute<void>(
builder: (BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Next page'),
),
body: const Center(
child: Text(
'This is the next page',
style: TextStyle(fontSize: 24),
),
),
);
},
));
},
),
],
),
body: const Center(
child: Text(
'This is the home page',
style: TextStyle(fontSize: 24),
),
),
);
}
}
Bottom AppBar
This example shows the BottomAppBar, which can be configured to have a notch using the BottomAppBar.shape property. This also includes an optional FloatingActionButton, which illustrates the FloatingActionButtonLocations in relation to the BottomAppBar.
import 'package:flutter/material.dart';
void main() {
runApp(const BottomAppBarDemo());
}
class BottomAppBarDemo extends StatefulWidget {
const BottomAppBarDemo({Key? key}) : super(key: key);
State createState() => _BottomAppBarDemoState();
}
class _BottomAppBarDemoState extends State<BottomAppBarDemo> {
bool _showFab = true;
bool _showNotch = true;
FloatingActionButtonLocation _fabLocation =
FloatingActionButtonLocation.endDocked;
void _onShowNotchChanged(bool value) {
setState(() {
_showNotch = value;
});
}
void _onShowFabChanged(bool value) {
setState(() {
_showFab = value;
});
}
void _onFabLocationChanged(FloatingActionButtonLocation? value) {
setState(() {
_fabLocation = value ?? FloatingActionButtonLocation.endDocked;
});
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
title: const Text('Bottom App Bar Demo'),
),
body: ListView(
padding: const EdgeInsets.only(bottom: 88),
children: <Widget>[
SwitchListTile(
title: const Text(
'Floating Action Button',
),
value: _showFab,
onChanged: _onShowFabChanged,
),
SwitchListTile(
title: const Text('Notch'),
value: _showNotch,
onChanged: _onShowNotchChanged,
),
const Padding(
padding: EdgeInsets.all(16),
child: Text('Floating action button position'),
),
RadioListTile<FloatingActionButtonLocation>(
title: const Text('Docked - End'),
value: FloatingActionButtonLocation.endDocked,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
),
RadioListTile<FloatingActionButtonLocation>(
title: const Text('Docked - Center'),
value: FloatingActionButtonLocation.centerDocked,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
),
RadioListTile<FloatingActionButtonLocation>(
title: const Text('Floating - End'),
value: FloatingActionButtonLocation.endFloat,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
),
RadioListTile<FloatingActionButtonLocation>(
title: const Text('Floating - Center'),
value: FloatingActionButtonLocation.centerFloat,
groupValue: _fabLocation,
onChanged: _onFabLocationChanged,
),
],
),
floatingActionButton: _showFab
? FloatingActionButton(
onPressed: () {},
tooltip: 'Create',
child: const Icon(Icons.add),
)
: null,
floatingActionButtonLocation: _fabLocation,
bottomNavigationBar: _DemoBottomAppBar(
fabLocation: _fabLocation,
shape: _showNotch ? const CircularNotchedRectangle() : null,
),
),
);
}
}
class _DemoBottomAppBar extends StatelessWidget {
const _DemoBottomAppBar({
this.fabLocation = FloatingActionButtonLocation.endDocked,
this.shape = const CircularNotchedRectangle(),
});
final FloatingActionButtonLocation fabLocation;
final NotchedShape? shape;
static final List<FloatingActionButtonLocation> centerLocations =
<FloatingActionButtonLocation>[
FloatingActionButtonLocation.centerDocked,
FloatingActionButtonLocation.centerFloat,
];
Widget build(BuildContext context) {
return BottomAppBar(
shape: shape,
color: Colors.blue,
child: IconTheme(
data: IconThemeData(color: Theme.of(context).colorScheme.onPrimary),
child: Row(
children: <Widget>[
IconButton(
tooltip: 'Open navigation menu',
icon: const Icon(Icons.menu),
onPressed: () {},
),
if (centerLocations.contains(fabLocation)) const Spacer(),
IconButton(
tooltip: 'Search',
icon: const Icon(Icons.search),
onPressed: () {},
),
IconButton(
tooltip: 'Favorite',
icon: const Icon(Icons.favorite),
onPressed: () {},
),
],
),
),
);
}
}